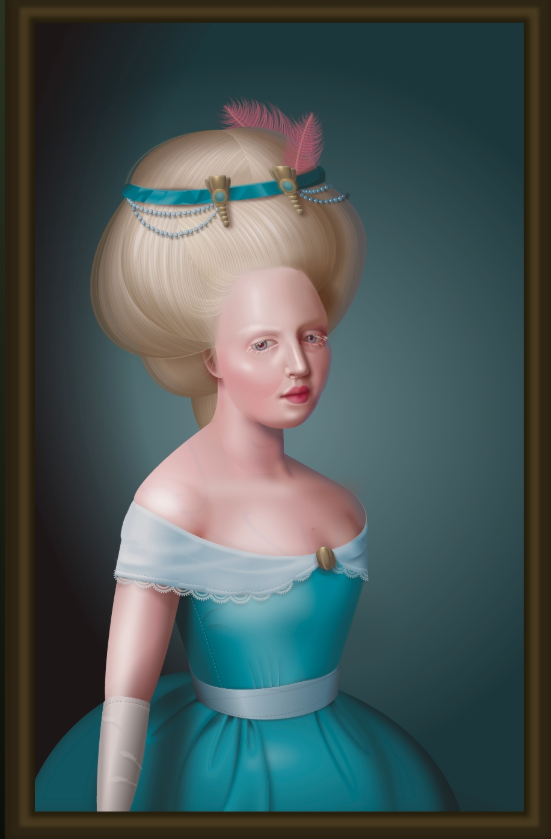
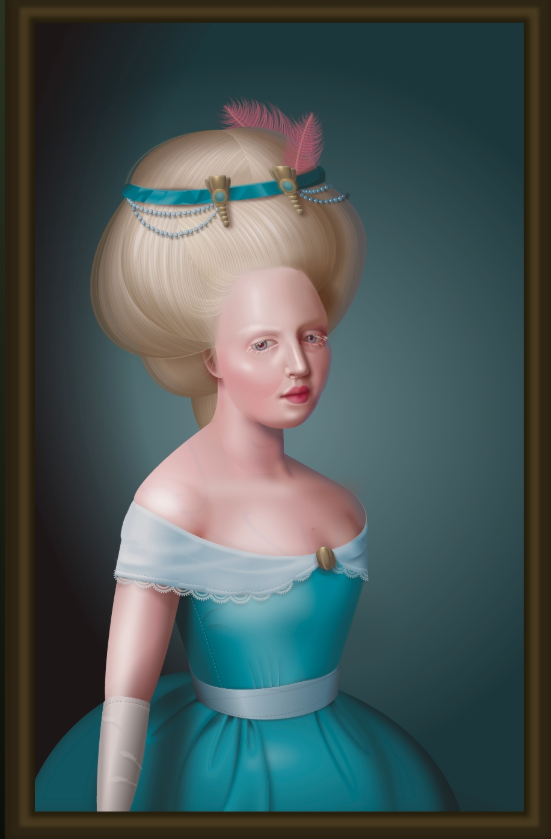
Screenshot: Diana Smith
Diana Smith erstellt einzigartige Web-Kunst: Denn die Webentwicklerin malt keine Bilder, sie programmiert sie. Das Porträt, das ihr hier seht, besteht nicht aus Pixel-Daten, die von einem Server abgerufen werden, sondern aus purem Code.Smiths digitales Gemälde mit dem Namen Pure CSS Francine versetzte Twitter-Nutzer Anfang Mai in Entzücken. Das Code-Kunstwerk im Stil eines alten Ölgemäldes wurde nicht etwa mit einem Tablet, einer Maus oder einer Bildbearbeitungs-Software erstellt. Nein, Smith hat jedes Detail in HTML und CSS programmiert. Das sind Computersprachen, die euren Browsern sagen, wie sie Websites anzeigen sollen. Pure CSS Francine lässt sich also nur im Browser darstellen; das digitale Gemälde lässt sich nicht als Bilddatei speichern. Ihr könnt jedoch einen Screenshot machen oder euch den Code downloaden, um selbst damit zu experimentieren. Da die Bilder aus reinem Code bestehen, sind Francine und andere CSS-Bilder der Webentwicklerin veränderbare Kunstwerke – denn sie können in verschiedenen Browsern sehr unterschiedlich aussehen. Mit dem Netscape Navigator sieht Francine beispielsweise eher aus wie ein Microsoft-Paint-Unfall.Was das "Malen" mit CSS so schwierig macht: Man kann nicht sofort sehen, was man gerade erstellt. "Ich muss zuerst den Code für jedes Element schreiben und dann für jedes von ihnen eine Regel festlegen – das ist nicht so einfach, wie etwas in Paint hochzuladen", sagt Smith. "Manchmal gehe ich bei einem Bild nicht so sehr ins Detail, wie ich gerne würde, weil das mehr Zeit kostet."Bei CSS gibt es keinen Pinsel, keinen Cursor oder andere Bedienelemente; alles läuft über Tastaturbefehle. Smith sagt, dass es gerade diese Herausforderung ist, die sie an der gecodeten Kunst reizt.
Da die Bilder aus reinem Code bestehen, sind Francine und andere CSS-Bilder der Webentwicklerin veränderbare Kunstwerke – denn sie können in verschiedenen Browsern sehr unterschiedlich aussehen. Mit dem Netscape Navigator sieht Francine beispielsweise eher aus wie ein Microsoft-Paint-Unfall.Was das "Malen" mit CSS so schwierig macht: Man kann nicht sofort sehen, was man gerade erstellt. "Ich muss zuerst den Code für jedes Element schreiben und dann für jedes von ihnen eine Regel festlegen – das ist nicht so einfach, wie etwas in Paint hochzuladen", sagt Smith. "Manchmal gehe ich bei einem Bild nicht so sehr ins Detail, wie ich gerne würde, weil das mehr Zeit kostet."Bei CSS gibt es keinen Pinsel, keinen Cursor oder andere Bedienelemente; alles läuft über Tastaturbefehle. Smith sagt, dass es gerade diese Herausforderung ist, die sie an der gecodeten Kunst reizt.
Ebenfalls auf Motherboard: Pilze – Das Plastik der Zukunft
Smith arbeitet an jedem CSS-Bild ungefähr zwei Wochen. Aber eigentlich sind ihre Kunstwerke nie richtig vollendet, da der Code, aus dem sie bestehen, stets verändert werden kann. Im Netz findet man noch weitere CSS-Kunst, doch Smiths Bilder stechen durch ihre Liebe zum Detail und der Ästhetik hervor."Die Frage, die ich am häufigsten zu hören bekomme, lautet: Warum machst du das? Das ist einfach: Weil es mir Spaß macht und der Kunst wegen", sagte Smith. "Wenn du programmieren lernst, sagen dir viele, dass du dir einfach eine kostenlose API suchen und ein Projekt daraus entwickeln sollst. Mit CSS sollte es genauso sein. Du machst das nicht für einen Auftraggeber, du spielst einfach mit dem Code, hast Spaß dabei und forderst dich selbst heraus."Folgt Motherboard auf Facebook, Instagram, Snapchat und Twitter
Anzeige

In einer älteren Version von Opera entsteht ein Werk, das an eine kubistische Wachsfigur erinnert.
"Als diese Browser vor Jahren erstellt wurden, wusste man noch nicht, dass Menschen eines Tages CSS-Kunst erstellen würden. Damals brauchte man im Internet nur ein paar Rechtecke und Farben, um Informationen darzustellen", erklärt Smith im Gespräch mit Motherboard. "Wenn du dir das Bild in verschiedenen Browsern anschaust, schaust du dir gleichzeitig die Weiterentwicklung des Internets an."CSS steht für Cascading Style Sheets, eine Stylesheet-Sprache, die eurem Browser vorgibt, wie er eine bestimmte Website anzeigen soll. Wenn man so talentiert ist wie Smith, kann man damit einige beeindruckende Dinge anstellen. Um Bilder mit CSS zu erstellen, muss man zuerst Code für einzelne Objekte schreiben und dann ihre Größe, Ränder und Farbe anpassen. Ähnlich wie bei der Vektorgrafik müssen bei CSS-Bildern verschiedene Ebenen geschaffen und Formen zusammengefügt werden.
CSS ist die wohl nerdigste Art, ein Bild zu malen
Anzeige
Ebenfalls auf Motherboard: Pilze – Das Plastik der Zukunft

Smith arbeitet an jedem CSS-Bild ungefähr zwei Wochen. Aber eigentlich sind ihre Kunstwerke nie richtig vollendet, da der Code, aus dem sie bestehen, stets verändert werden kann. Im Netz findet man noch weitere CSS-Kunst, doch Smiths Bilder stechen durch ihre Liebe zum Detail und der Ästhetik hervor."Die Frage, die ich am häufigsten zu hören bekomme, lautet: Warum machst du das? Das ist einfach: Weil es mir Spaß macht und der Kunst wegen", sagte Smith. "Wenn du programmieren lernst, sagen dir viele, dass du dir einfach eine kostenlose API suchen und ein Projekt daraus entwickeln sollst. Mit CSS sollte es genauso sein. Du machst das nicht für einen Auftraggeber, du spielst einfach mit dem Code, hast Spaß dabei und forderst dich selbst heraus."Folgt Motherboard auf Facebook, Instagram, Snapchat und Twitter