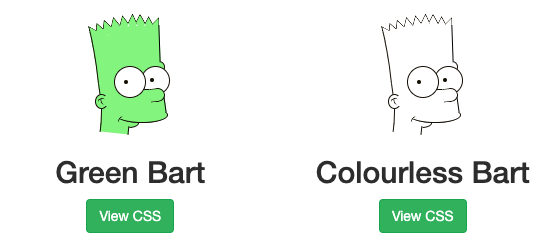
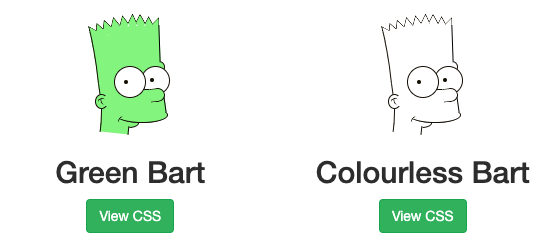
Screengrab: GitHub/Chris Pattle
Cascading Style Sheet (CSS) is a web language that makes websites look good, but in the right hands it can also render strange and beautiful portraits. That includes the heads of Simpsons characters who blink and gawk at you while you browse.These drawings, it’s important to remember, aren’t really “drawings” in the traditional sense. They are in fact bits of code that are being rendered into images by your browser, and creating them is a very different process—more programming than Van Gogh.The CSS Simpsons are the work of freelance web developer Chris Pattle, and they made the rounds online this week but were created several years ago according to GitHub. Pattle didn’t immediately respond to a request for comment on his work.They join creations like “PureCSS Lace” by digital artist Diana Smith, which changes depending on the browser you use to view it. The drawings are constructed from pure code and rendered everytime you load your browser. Different browsers (particularly old versions) render the code in different and surprising ways. Smith has created several pieces of digital art with CSS.The CSS Simpsons do seem to change based on the browser, though they appear fairly stable. There’s minor imperfections in the line work that render differently, but the variations are subtle. (We weren’t able to test with Netscape, which yielded the most far-out results for Smith’s work.)Still, recreating Simpsons characters in pure code is an impressive feat. You can find the code for the various Simpsons characters on his Github. By varying the code, the crafty coder can easily come up with variations, like a green Bart.
Advertisement