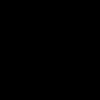
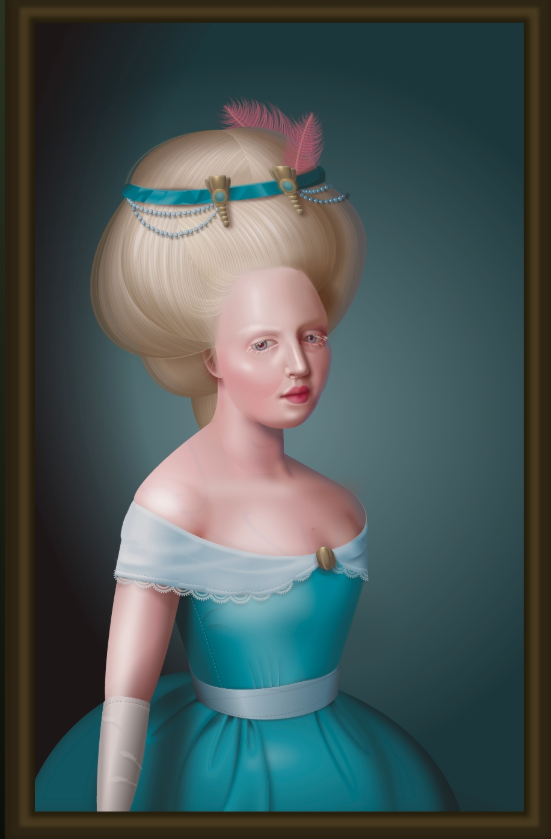
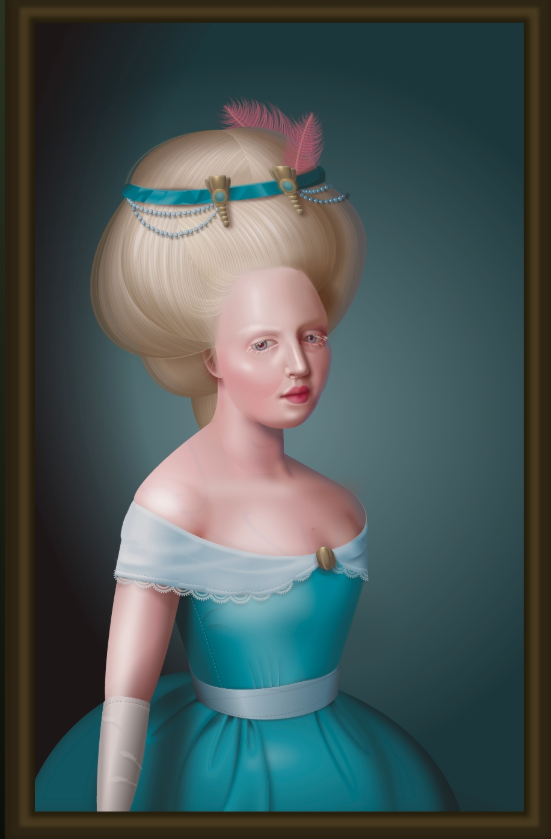
Screengrab: Diana Smith
Diana Smith crea immagini web diverse da qualsiasi altra cosa abbiate mai visto prima. Questo perché quando osservate una delle creazioni della designer di UI, non state guardando solo dei piatti pixel recuperati da un server, ma puro codice, che viene eseguito in tempo reale proprio sotto i vostri occhi.”Pure CSS Francine,” un elaborato disegno nello stile di un dipinto a olio del 1800 creato dalla Smith solamente scrivendo del codice, ha fatto esplodere il cervello chi si occupa di sviluppo web su Twitter. Il lavoro non è stato creato con un tavoletta grafica, un mouse o utilizzando qualche software di illustrazione. Piuttosto, la Smith ha scritto ogni elemento a mano in HTML e CSS, i linguaggi informatici che ordinano al vostro browser come visualizzare le pagine web. Questo significa che non c'è un'immagine da salvare come file quando visualizzate Pure CSS Francine sul web, ma potete sempre fare uno screenshot o scaricare il codice e manipolarlo a vostra volta. Questo rende Pure CSS Francine e le altre opere create in CSS dalla Smith — come questa splendida immagine in stile pubblicità di metà Novecento — delle opere uniche. Dato che è composta da un codice che ordina a un browser di visualizzare qualcosa, l'opera può avere un aspetto molto diverso a seconda del browser su cui viene visualizzata. Quando viene aperta in Netscape Navigator, ad esempio, Francine si trasforma in un capolavoro cubista.”Prima devo scrivere ogni elemento e poi creare una regola per ciascuno di essi: non è così facile o veloce come usare un pennello,” ha detto la Smith. ”A volte questo mi impedisce di raggiungere il livello di dettaglio che mi piacerebbe ottenere, solo perché ci vuole più tempo.”
Questo rende Pure CSS Francine e le altre opere create in CSS dalla Smith — come questa splendida immagine in stile pubblicità di metà Novecento — delle opere uniche. Dato che è composta da un codice che ordina a un browser di visualizzare qualcosa, l'opera può avere un aspetto molto diverso a seconda del browser su cui viene visualizzata. Quando viene aperta in Netscape Navigator, ad esempio, Francine si trasforma in un capolavoro cubista.”Prima devo scrivere ogni elemento e poi creare una regola per ciascuno di essi: non è così facile o veloce come usare un pennello,” ha detto la Smith. ”A volte questo mi impedisce di raggiungere il livello di dettaglio che mi piacerebbe ottenere, solo perché ci vuole più tempo.”
Pubblicità

Se invece provate con una vecchia versione di Opera… Be', non sono abbastanza esperto di arte per dire a cosa assomiglia, ma è sicuramente interessante.
”I browser creati all'epoca non sono stati sviluppati tenendo conto che le persone avrebbero creato delle opere d'arte in CSS — servivano solo a diffondere le informazioni su internet e quindi bastavano dei rettangoli e forse qualche colore,” ha spiegato Smith. ”Quando si guarda questa immagine su browser diversi, è un po' come guardare la storia di internet e quello che è stato richiesto durante le varie fasi della sua esistenza.””È come un mood ring,” ha dichiarato la sua creatrice a proposito della natura mutevole di Pure CSS Francine.I fogli di stile a cascata (CSS) forniscono al browser le istruzioni su come visualizzare una pagina web e possono restituire risultati incredibili se vengono messi in mano a un talento come quello della Smith. La creazione di immagini con CSS comporta la scrittura di codice per visualizzare un oggetto in un browser e quindi la possibilità di manipolare le sue dimensioni, i bordi, il colore eccetera. Così come l'illustrazione vettoriale comporta la manipolazione delle forme e il loro accostamento per creare un progetto finale, la creazione di immagini CSS comporta la stratificazione e l'organizzazione delle forme. La grande differenza è che con CSS non è sempre possibile vedere cosa si sta creando mentre ci si lavora su, e quindi è un po' un processo che procede per tentativi ha spiegato la Smith.
Pubblicità
Non c'è nessun pennello, nessun cursore, nessun input da mandare con una tastiera. È un po' come il "survival mode" di un videogioco, ma con l'arte digitale. ”Non sono neanche completamente sicura del perché l'ho fatto,” ha detto la Smith, spiegando che è l'aspetto di sfida ad averla ispirata.Smith ha raccontato che ci vogliono circa due settimane per creare un'immagine solo con CSS, anche se il suo lavoro non finisce mai per davvero, dato che il codice che compone l'immagine può essere modificato all'infinito. A dire il vero, su internet ci sono moltissime altre immagini in CSS, ma ciò che rende speciale il lavoro di Smith è la sua attenzione per l'estetica e l'impatto visivo.”Mi hanno posto moltissime volte questa domanda da quando ho diffuso l'opera — perché l'hai fatto? Non c'è nessuna buona ragione per farlo oltre al divertimento e l'arte,” mi ha detto la Smith, aggiungendo che lei non ha nessuna capacità in più rispetto a chiunque altro: ha solo una maggiore quantità di tempo libero.”Quando provi a imparare a programmare, molti ti dicono, trovati un'API gratuita e costruisci un progetto a partire da quella,” ha continuato. ”Dovrebbe essere lo stesso con CSS, perché a quel punto non stai facendo nulla per un datore di lavoro, stai solo giocando con il codice, divertendoti mentre lo fai, e cercando di mettere alla prova le tue capacità. E questo è uno dei modi per farlo.”Questo articolo è apparso originariamente su Motherboard US.Seguici su Facebook e Twitter.”Non c'è nessuna buona ragione per farlo oltre al divertimento e l'arte”