Screengrab: Diana Smith
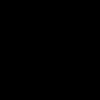
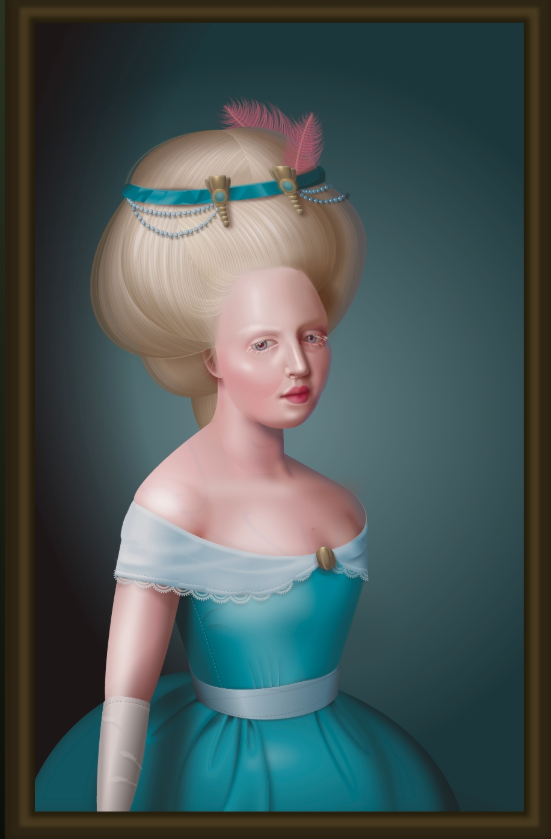
Prvobitno objavljeno na Motherboard.Dajana Smit pravi veb slike kakve verovatno nikada ranije niste videli. To je zato što kada gledate jednu od kreacija dizajnera korisničkog interfejsa, ne gledate proste pikselirane podatke pokupljenje sa servera – gledate čisti kod, koji uživo nastaje pred vašim očima.Crtež Smitove „Pure CSS Francine“ je detaljan rad u stilu ulja na platnu 19. veka, koji je razlog zašto su veb diveloperi ove nedelje na Tviteru odlepili. Rad nije nactan na tabletu ili mišem, pa čak ni uz pomoć ilustratorskog softvera. Umesto toga, Smit je ručno kodirala svaki detalj u HTML-u i CSS-u, kompjuterskim jezicima koji govore vašem pretraživaču kako da prikazuje veb stranice. To znači da ne postoji „slika“ koju možete da sačuvate kao fajl, kada gledate Pure CSS Francine na netu, ali možete da je skrinšotujete ili da snimite kod i sami se poigrate s njim. To Pure CSS Francine, i druge CSS slike Smitove čini – kao što je ova izuzetna reklama s polovine 19. veka – zaista jedinstvenim umetničkim delima. Zbog toga što je napravljena kodom koji govori pretraživaču da nešto radi, Francine može da izgleda veoma drugačije kada se gleda u različitim pretraživačima. Na primer, kada se pogleda u Netskejp Navigatoru, Francine se pretvara u kubističko remek-delo.„Prvo moram da iskucam svaki element, a onda da napišem pravilo za svaki od tih elemenata – nije tako lako i brzo kao kada praviš potez četkicom“, kaže Smit. „To me nekad spreči da nešto napravim onoliko detaljno koliko bih volela, samo zato što je za to potrebno dodatno vreme“:
To Pure CSS Francine, i druge CSS slike Smitove čini – kao što je ova izuzetna reklama s polovine 19. veka – zaista jedinstvenim umetničkim delima. Zbog toga što je napravljena kodom koji govori pretraživaču da nešto radi, Francine može da izgleda veoma drugačije kada se gleda u različitim pretraživačima. Na primer, kada se pogleda u Netskejp Navigatoru, Francine se pretvara u kubističko remek-delo.„Prvo moram da iskucam svaki element, a onda da napišem pravilo za svaki od tih elemenata – nije tako lako i brzo kao kada praviš potez četkicom“, kaže Smit. „To me nekad spreči da nešto napravim onoliko detaljno koliko bih volela, samo zato što je za to potrebno dodatno vreme“:
Reklame

U starijoj verziji Opere… pa, ja stvarno ne znam dovoljno o umetnosti da bih opisao kako zaista izgleda, ali je definitivno zanimljiva.
„Kod tih pretraživača koji su napravljeni onomad, nije bilo predviđeno da će ljudi praviti CSS umetnička dela – to je samo bio internet na kome bitišu informacije i sve što vam je bilo potrebno je bilo nekoliko kvadrata, i možda nešto boja“, objašnjava Smit. „Kada pogledate ovu sliku u različitim pretraživačima, na neki način gledate istoriju interneta i onoga što je od njega u dato doba bilo zahtevano“.„To je kao prsten raspoloženja“, kaže ona za promenljivu prirodu Pure CSS Francine.Cascading style sheets (CSS) daju vašem pretraživaču instrukcije kako da prikaže datu veb stranicu, i ispostavlja se da možeš da radiš neke prilično neverovatne stvari ako si talentovan i posvećen kao što Smit jeste. Stvaranje slika uz pomoć CSS-a uključuje pisanje šifre koja će prikazati predmet u pretraživaču, a onda i manipulisanje njenom veličinom, ivicama (da bi se stvorio krug), bojama, i tako dalje. U velikoj meri kao što i vektorske ilustracije uključuju manipulisanje oblicima i njihovo sastavljanje da bi se došlo do konačnog dizajna, stvaranje prizora CSS-om uključuje postavljanje slojeva i uređivanje oblika. Velika razlika je u tome što sa CSS-om ne možeš uvek da vidiš šta stvaraš dok to činiš, tako da je pomalo u pitanju proces pokušaja i grešaka, kaže Smit.
Reklame
Nema četkice, nema kursora, nema lakih unosa, osim onih na tastaturi. To je kao ultra-teški „modus opstanka“ na video igrici, samo za digitalnu umetnost. „Nisam čak ni sigurna zašto sam u tom fazonu“, kaže Smit, objašnjavajući da je dobar izazov ono što je inspiriše.Smit kaže da joj je potrebno otprilike dve nedelje da kreira čistu CSS sliku, iako njen rad zapravo nikada nije zaista dovršen, pošto šifrom koja tvori sliku može beskonačno da se manipuliše. Vredi primetiti da postoji mnogo CSS slika, ali ono zbog čega se rad Smitove ističe je obraćanje pažnje na estetiku i vizuelnu privlačnost.„Dosta puta sam čula to pitanje otkad se bavim ovime – na primer, zašto? Nema drugog dobrog razloga, osim toga što je zabavno, i što je u pitanju je umetnost“, kaže mi Smit, dodajući da nema prednost u odnosu na bilo koga, osim toga što ima slobodnog vremena.„Mnogo ljudi će vam reći, ako se trudite da naučite kodiranje, da treba naći besplatan API i napraviti projekat“, nastavlja on. „Trebalo bi da bude isto i sa CSS-om, zato što u tom trenutku ne radite ništa za poslodavca, samo se zezate s šifrom, zabavljate se radeći to, i pokušavate pred sebe da postavite izazov. A ovo jeste način da se to čini“.„Nema drugog dobrog razloga, osim toga što je zabavno, i što je u pitanju je umetnost.“